- 다양한 주제에 대해 자유롭게 글을 작성하는 게시판입니다.
| Date | 16/01/06 15:07:48 |
| Name |  Toby Toby |
| Subject | CSS로 글씨에 불을 질러보자 |
|
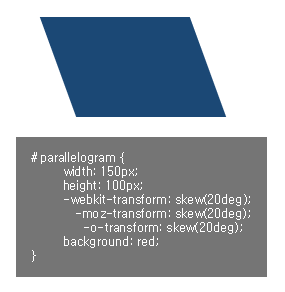
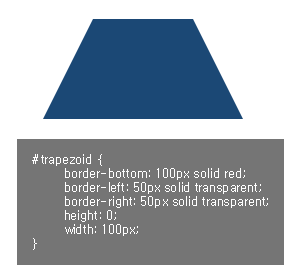
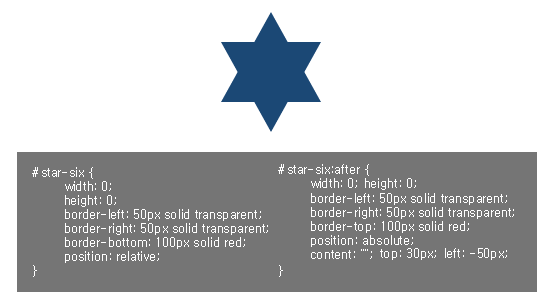
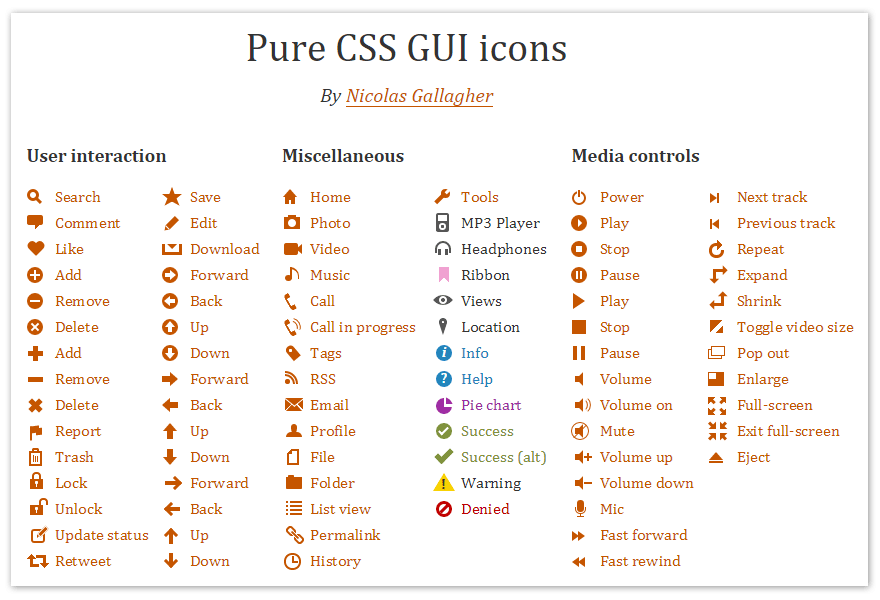
지난번에는 CSS로 삼각형을 그리는 방법에 대해서 설명해드렸습니다. 조금 더 복잡한 도형을 그리는 방법을 살펴볼까요? 평행사변형CSS3에 새로 추가된 transform:skew 속성을 사용하면 평행사변형을 쉽게 만들 수 있습니다. skew 속성에 기울임 각도 값을 주면 사각형인 박스가 기울어져 평행사변형이 됩니다. transform을 지원하는 IE9 이상의 브라우저에서 만들 수 있습니다.  사다리꼴삼각형 만들기와 동일한 방법을 사용하면서 width, height 모두를 0으로 하는 대신 한 쪽의 값을 주게 되면 사다리 꼴을 만들 수 있습니다. transparent 컬러를 지원하는 IE7 이상의 브라우저에서 만들 수 있습니다.  육각형 별기본적으로 하나의 HTML 요소는 화면에 하나의 요소를 그리지만, 가상컨텐츠(CSS generated contents)를 활용하면 추가로 2개의 요소를 더 그릴 수 있습니다. 먼저 살펴보았던 삼각형 만들기 방법과 가상컨텐츠를 사용하여 이등변 삼각형을 두개 만든 뒤, 두개의 요소를 겹치면 육각형 별을 만들 수 있습니다. 가상컨텐츠를 만드는 선택자인 :before, :after를 지원하는 IE8 이상의 브라우저에서 만들 수 있습니다.  그 외의 다양한 모양들이러한 방법들을 응용하면 하나의 HTML 요소만을 가지고도 오각형, 육각형, 마름모꼴, 말풍선, 초승달, 태극무늬 등등 다양한 도형들을 만들 수 있습니다. 해외의 유명 개발자인 Nicolas Gallagher는 하나의 HTML 요소만으로 만들 수 있는 다양한 아이콘 셋을 만들어 공개하기도 하였습니다.  그림자CSS가 발전하면서 추가된 효과중 그림자를 그리는 기능이 있습니다. 글씨에 그림자를 추가해주는 text-shadow와, 영역에 그림자를 추가해주는 box-shadow가 그것인데요. 단순히 보여드리자면 다음과 같습니다.   본체로부터 얼마만큼 떨어질 것인가를 결정하는 x,y 좌표 값과 얼만큼 뿌옇게 번질 것인가를 결정하는 blur값, 그리고 색상을 결정하는 컬러값을 줄 수 있습니다. 이 속성들이 흥미로운 점은 쉼표를 이용해서 코드를 추가해주면 [여러개의 그림자]를 줄 수 있다는 점입니다. [※ IE10 이상이나 다른 모던 브라우저를 이용하시는 분들만 그림자를 볼 수 있습니다. IE9이하 사용자분들은 궁금하시면 모바일로 보세요] 예를 들어 이런식으로 3개의 그림자를 만들 수 있습니다. 홍차넷여기에 적당히 blur 값을 추가하여 뿌옇게 만들면 다음과 같이 되기도 합니다. 홍차넷색상을 바꿔서 불꽃처럼 보이게 할 수도 있지요. 홍차넷애니메이션을 줄 수도 있습니다. 홍차넷p.s : 보너스로 box-shadow를 통해 점 하나씩 찍어가며 그린 슈퍼마리오 추가합니다. 5
이 게시판에 등록된 Toby님의 최근 게시물
|
|
네. 이 페이지인데요.
http://nicolasgallagher.com/pure-css-gui-icons/demo/
어짜피 배포용은 아니고 감상용이라 별도의 소스코드를 따로 배포하고 있지는 않구요. 개발자도구로 하나씩 찍어서 보시면 됩니다.
아니면 이 파일을 열어서 보셔도 되겠네요.
http://nicolasgallagher.com/pure-css-gui-icons/demo/default.css
http://nicolasgallagher.com/pure-css-gui-icons/demo/
어짜피 배포용은 아니고 감상용이라 별도의 소스코드를 따로 배포하고 있지는 않구요. 개발자도구로 하나씩 찍어서 보시면 됩니다.
아니면 이 파일을 열어서 보셔도 되겠네요.
http://nicolasgallagher.com/pure-css-gui-icons/demo/default.css
볼만한 링크 두개 남깁니다.
http://line25.com/wp-content/uploads/2010/text-shadow/demo/
http://designshack.net/articles/css/12-fun-css-text-shadows-you-can-copy-and-paste/
회사 업무에선 쓸일이 없지만, 개인작업에선 경우에 따라 꽤 써먹어볼만 하기도 합니다.
http://line25.com/wp-content/uploads/2010/text-shadow/demo/
http://designshack.net/articles/css/12-fun-css-text-shadows-you-can-copy-and-paste/
회사 업무에선 쓸일이 없지만, 개인작업에선 경우에 따라 꽤 써먹어볼만 하기도 합니다.
| 목록 |
|




